奶奶都能看懂的 CSS 选择器基础语法&常用属性&优先级
标题都是奶奶都能看懂了,那么我们肯定从最基础的开始讲。之所以这么自信是因为能踩的坑全帮你们踩过了……
开始之前,先来首诗感受一下,具体啥意思你看完本文就懂了。
点类井号逗为或,类多号单连为且。
id 优先类在后,类型选择在末尾。
代码优先难解决,拿出鼠标数一数。
如若个数全相等,末尾样式最优先。
外联选择需谨慎,勿忘行内价最高。
CSS 基础
如果你 html 不会我也没办法……你网站都没内容还加啥 CSS 美化我也是服气。
简而言之,CSS 就是给你的 html 元素加点样式。要解决这个问题,要分三步走:
- 对哪个元素应用样式?(CSS 选择器)
- 应用什么样式?(属性)
- 想要怎么样的样式?(属性的值)
听不懂括号里的不要紧,下面我们先来点实在的,CSS 写在哪里。
三种用 CSS 的方法
- (常用)外联样式(就是单独开个 style.css,好处是多个 html 可以复用同一个 CSS)
1 | |
- 内联样式(在 head 中添加 style 标签,里面写 CSS)
1 | |
- 行内样式(对单个元素应用样式)
1 | |
基础 CSS 选择器
还记得上面的 CSS 三步走不?第一步是要选择你想要加样式的 html 元素。这叫做 CSS 选择器。
下面的代码,要么写在 .css 文件里,要么在上方内联省略号里
选择器分为三种。选元素类型、选元素的类(Class),选元素的 id。
1 | |
第一行,选中页面内所有的 p 元素。第二行,选择类为 class1 的元素。第三行,选择 id 为 myid 的元素。记住,点号选类,井号选 id。(死规则,别问)
我咋知道元素的类和 id 啊?也没人告诉我啊?
……因为这是你自己定义的。
比如,下面的 html 片段,设定了类和 id
1 | |
注意到了吗?class 可以重复,id 则是唯一的。并且 class 一个元素可以有多个,用空格隔开。
假设我们在此处的 html 中添加了外联样式,那么上面的 CSS 分别会选中哪些呢?
1 | |
如果你要加多个条件,并且用 或 连接起来,你可以用半角英文逗号连接起来,比如:
1 | |
会选中两个 p 元素(class0或class1)。
如果你要加 且,直接写一起即可:
1 | |
只有第一个 p 元素会被选中(只有它满足即是class0,又是bad)。
由于一个元素只能有一个 id,并且无法重复,所以不存在多个条件的问题。
口诀:点类井号逗为或,类多号单连为且。(点是类,井是 id,即元素的号码,逗号表示用或连接;类可以有多个,id 唯一,连起来表示用且连接)
常用属性
选择完成之后,当然要对选择的元素设定属性。
注意到了吗?上面的选择器后面都有一对大括号。在其中设定属性。
比如:
1 | |
每个属性与值之间用 : (冒号和空格)隔开,属性与属性之间使用分号隔开。
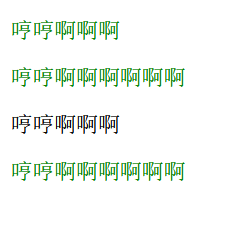
上面的代码中用了 color background-color 分别表示字体颜色、背景颜色。保存后打开你的 html 文件,哼哼啊啊啊变成了绿色,有红色背景。(奶奶都会的英语你别说看不懂)
常用的其他 CSS 属性:
1 | |
一些要注意的要点如下:
- 这些英文你奶奶都会,如果你不会,赶紧去查一下单词含义然后记下来
- 字体可以设置多个,用
,隔开。如果字体名称里有空格,需要用""进行包裹。例如"Times New Roman",serif。浏览器会自动从前开始向后选择(并不是所有浏览器都支持你设定的自定义字体),因此,最后一个最好设定所有浏览器都支持的字体。 - 设定了长度和宽度中的任何一个,另外一个设为 auto(自动),即可自动按照比例缩放
- 只看不练没啥用,你可以拿自己之前写过的 html 练练手,设计一个有色彩的界面出来
表示关系的选择器
在了解了常用属性之后,我们回到第一步,再来讲讲表示元素之间关系的选择器。
什么意思呢?
在 html 中,元素中可以包括其它元素,比如上面的:
1 | |
就是 div 里面包含了 p。
那么,如果我们再加一点……
1 | |
如果说,我只想选中在 div 里面的,包含 bad 类的 p,怎么办?
直接用 id,或者修改 html 加个新的类当然可行,但是你也可以这么写:
1 | |
这会将上面两个 p 颜色改为绿色。它表示 选择所有类型为 div 的元素内,类名称为 bad 的元素。这叫做子代选择器,将父与子用空格隔开。当然,你也可以加多个空格,来表示更加复杂的结构,比如 父 子 子 子。你可以用类型、类选择器进行组合。
组合时,请注意,逗号会将含有空格的选择器视为整体,观察下面的两个代码片段:
1 | |
再把 html 给你看一眼,不用往上翻了……(id 删了,你用不到)
1 | |
是下图所示的结果,你猜对了吗?这条规则表示,选择所有(类型为 div 的元素内,类名称为 class0 的元素),或者(类名称为 class1 的元素)。所以第一、第二个 p,以及第四个类包含 class1 的元素选中了。

CSS 优先级
最难的部分到了!
当你设置的属性发生冲突时,优先级高的会优先使用。
什么叫冲突?看看下面的片段:
1 | |
那么,这个的颜色是?
1 | |
好的,我们现在就来解决优先级问题。
第一规则
先来第一条,这条优先级是最高的:
- id > class > type (id 优先于类,类优先于类型)
在上面的例子里,class0 优先级高于 p(类型),所以文字为白色。
继承属性问题
在这里要注意,有个特例,就是继承属性问题。
当一条 CSS 直接指向一个元素时,其优先级高于继承的属性。
啥叫继承属性?比如上面的,div 里套了 p,如果我给 div 应用 color 为蓝色,那么 p 也会被自动设置为蓝色,它从它的父亲那里拿到了属性,叫继承。
看看这个:
1 | |
1 | |
这时,继承属性打破了第一规则。文字被设定为蓝色,因为相比于继承,有更直接的属性设定(即使继承使用的 id 选择器优先级较高)
第二规则
如果上面的仍然不能决定,那么第二条:
- 选择器个数越多,那么优先级越高
- 空格、
*、>等不增加优先级
比如说:
1 | |
那么,这个的颜色是?
1 | |
没错,根据第二规则,是蓝色。
让我们改动一下……
1 | |
那么,这个的颜色是?
1 | |
因为第一条规则选择器个数多,所以是蓝色。
第三规则
让我们再改动一下……
1 | |
那么,这个的颜色是?
1 | |
应该是蓝色对吧?
当然……不是!因为上面的使用逗号隔开的,所以你可以把它视作下面的代码(它们是等效的):
1 | |
所以优先级根本就相同。此时,第二条规则也无法判断优先级,是时候拿出第三条规则了。
- 如果仍然无法判断优先级,那么 CSS 文件中,越靠后的优先级越高。
所以上面的颜色为红色。
视觉样式的叠加
不是,哥们,你写这种冲突有意义吗???
当然有意义!因为,你可以先写一个优先级低的选择器比如把你的背景全部设为黑色,然后把其中一部分用优先级高的选择器覆盖,形成多样的视觉样式。看看这个:
1 | |
加上 html:
1 | |
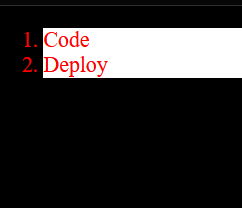
得到的效果:

COOL~
第零规则
对了,其实还有一条规则,我愿意称之为 第0规则。
- 行内样式>其它任何样式
就是直接在 html 标签里设定,优先级最高。这条比较特殊,所以这里简单提一下,也没啥坑。
总结
还记得开头的小诗吗?我们回顾一下,现在你能看懂了吧?
点类井号逗为或,类多号单连为且。
id 优先类在后,类型选择在末尾。
代码优先难解决,拿出鼠标数一数。
如若个数全相等,末尾样式最优先。
外联选择需谨慎,勿忘行内价最高。
写在后面
好了,基础语法讲完了,是不是奶奶都能看懂???
下一篇来将盒子模型,一样的,还是奶奶系列,追求极致的简单。